GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Website?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Website?
Blog Article
Increase Your Web site's Speed With Gtmetrix Pagespeed Insights
In today's electronic landscape, site speed is a critical factor that straight affects individual experience and interaction. Devices such as GTmetrix and PageSpeed Insights outfit website owners with important understandings right into performance metrics and optimization strategies. These devices not only expose important data points like Time to First Byte and Fully Packed Time yet also offer tailored recommendations for renovation. Understanding exactly how to efficiently make use of these resources can substantially improve your web site's efficiency. However, recognizing where to start and exactly how to carry out these insights may posture an obstacle that calls for further expedition.
Understanding Web Site Speed Metrics
Understanding web site rate metrics is crucial for maximizing online efficiency and enhancing user experience. These metrics give crucial insights right into just how quickly an internet site tons and just how efficiently it carries out under numerous conditions. Secret performance indications, such as Time to First Byte (TTFB), Totally Loaded Time, and First Contentful Paint (FCP), assistance in analyzing the responsiveness of a site.
TTFB measures the moment considered the internet browser to get the initial byte of data from the server, showing server responsiveness. Completely Loaded Time represents the complete time considered all elements on the page to load, reflecting the overall customer experience. FCP represents the time it takes for the very first piece of material to show up on the screen, which is important for individuals in terms of regarded speed.
Other metrics, such as Rate Index and Complete Obstructing Time, also play considerable functions in recognizing the efficiency landscape (gtmetrix pagespeed). By assessing these metrics, website owners can determine traffic jams, optimize sources, and make notified choices that improve both rate and customer fulfillment. Inevitably, a well-optimized web site not only improves user retention yet additionally favorably impacts online search engine positions
Establishing Up GTmetrix and PageSpeed Insights

To start with GTmetrix, see their internet site and develop a cost-free account. Once visited, enter your web site URL right into the marked area and choose your screening parameters, such as area and tool kind. After initiating the test, GTmetrix will create an in-depth report that includes efficiency ratings, loading times, and certain suggestions.
For PageSpeed Insights, browse to the Google PageSpeed Insights page. Just input your web site URL and click "Analyze." The tool will review your website's performance on both mobile and desktop computer devices, supplying ratings in addition to workable ideas for optimization.
Both devices are straightforward and give thorough evaluations that are vital for any kind of website proprietor intending to boost loading times and user experience. Frequently using these sources can bring about considerable enhancements in site efficiency, eventually adding to far better user contentment and involvement.
Assessing Your Performance Report
After generating your performance report with GTmetrix or PageSpeed Insights, the next step is to completely examine the outcomes. The performance report supplies beneficial understandings that can aid you understand just how your website's speed impacts customer experience and internet search engine ranking.
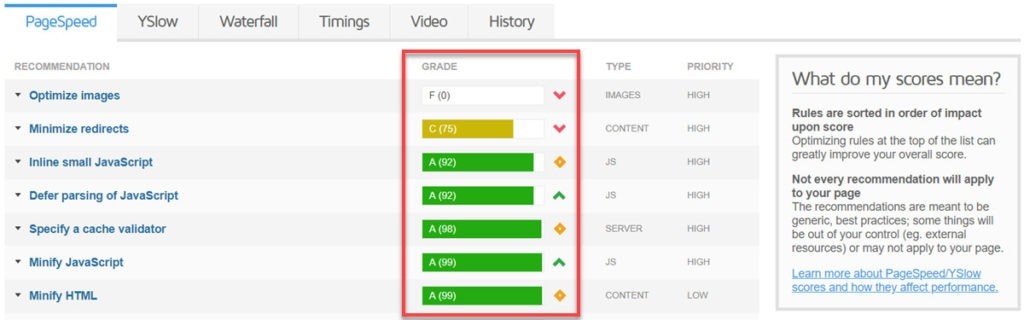
Begin by taking a look at crucial metrics such as PageSpeed Score and YSlow Score. These scores reflect the total performance of your web site, with higher values indicating far better rate and optimization. Pay attention to the lots time, which highlights how swiftly your pages are rendered. A slower lots time can result in boosted bounce rates and reduced individual satisfaction.
Additionally, dive right into the waterfall graph, which damages down the loading sequence of your web site's elements. This visualization enables you to recognize which resources are creating delays. Try to find chances to enhance photos, scripts, and stylesheets that might be hindering efficiency.
Additionally, review the list of diagnostics given - gtmetrix pagespeed. These ideas pinpoint specific issues, such as unoptimized photos or too much HTTP demands, that can be dealt with to boost rate. By methodically analyzing these elements, you can construct an extensive understanding of your internet site's efficiency, laying the foundation for subsequent optimization initiatives
Implementing Recommended Improvements
One secret element of enhancing site speed entails executing the advised renovations identified in your performance report. After analyzing your internet site's efficiency data with tools like Gtmetrix, it is vital to prioritize actionable recommendations that can cause substantial results.
Begin with maximizing photos, as huge documents can substantially reduce down page lots times. Utilize styles such as WebP for far better compression without sacrificing high quality. Next, leverage web browser caching to save often accessed sources, decreasing the need for repeated downloads on succeeding visits.
Reducing HTTP requests is one more see this site essential action; take into consideration integrating CSS and JavaScript files to improve the filling process. In addition, evaluate your site's server action times and discover faster organizing options if required.
Implementing a web content delivery network (CDN) can further enhance rate by distributing material throughout numerous servers, lowering latency for individuals worldwide.
Tracking and Testing Routinely
Regular tracking and testing of website efficiency are essential for maintaining ideal speed and individual experience - gtmetrix pagespeed. Routine assessments enable web designers to recognize potential problems that might occur as a result of modifications in web content, included functions, or exterior elements such as web server efficiency. Making use of devices like GTmetrix and Google PageSpeed Insights permits comprehensive analysis of numerous performance metrics, consisting of tons times, web page dimension, and the variety of requests
Developing a regular for screening-- such as month-to-month or once a week-- guarantees that any degradation in rate can be quickly attended to. Additionally, setting efficiency standards assists track improvements over time, offering useful understandings into the effectiveness of implemented modifications.
Along with arranged examinations, it is essential to keep track go to website of real-time performance, specifically during traffic spikes or after substantial updates. Using automated surveillance devices can signal website administrators to any kind of abnormalities, allowing for speedy treatment.
Inevitably, a positive approach to monitoring and testing not just enhances site rate yet additionally adds to boosted user contentment and retention. By remaining in advance of prospective problems, services can keep an affordable side in the electronic landscape.
Conclusion
In final thought, enhancing website rate is crucial for enhancing customer experience and decreasing bounce prices. Utilizing tools such as GTmetrix and PageSpeed Insights enables the recognition of efficiency traffic jams and gives workable referrals. By methodically analyzing efficiency reports, carrying out recommended find out improvements, and conducting normal tracking and screening, site owners can accomplish significant improvements in rate and performance. Eventually, these approaches add to an extra enhanced on the internet visibility, cultivating individual satisfaction and engagement.

These ratings show the total performance of your website, with higher values suggesting better speed and optimization.Constant monitoring and screening of website efficiency are essential for maintaining optimal speed and user experience. By methodically examining performance records, applying recommended improvements, and conducting normal monitoring and testing, site proprietors can attain substantial enhancements in speed and efficiency.
Report this page